SPEEDING UP A SLOW WORDPRESS WEBSITE
How W3 Tackled the Site Speed Issues of Harvest Timber, a Manufacturer, on Their WordPress Website.
Project Overview

How We Got Started
Harvest Timber’s CEO is a long-time friend of our CEO and they reconnected after years of running side by side in business across the country from each other.
Glen came to us with a problem we’re more than familiar with, an extremely slow WordPress website.
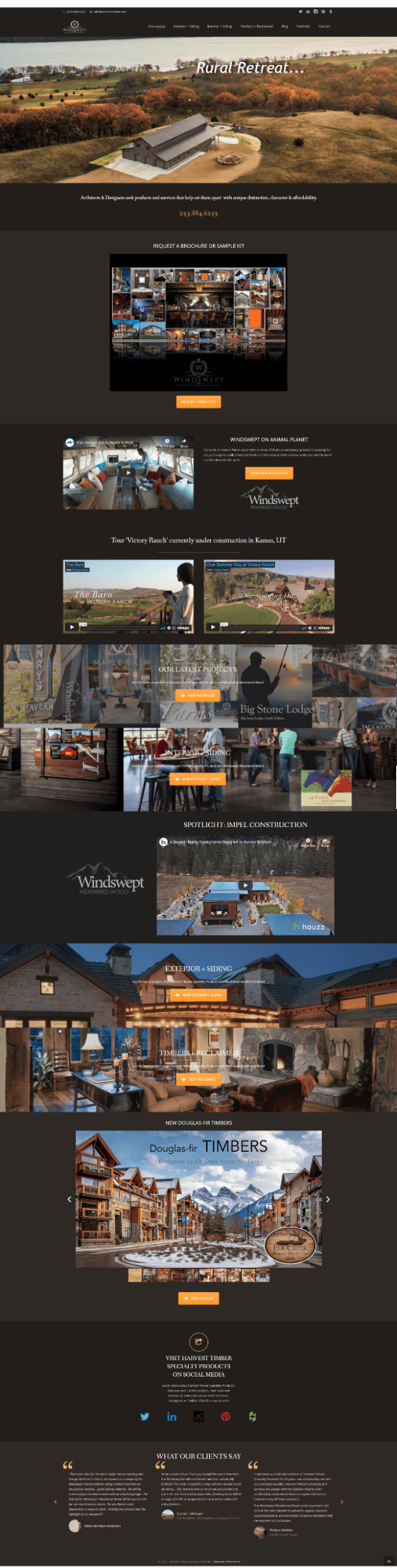
We knew Glen’s style was heavy on graphics, which are a burden on load times when done improperly.
Their Problem
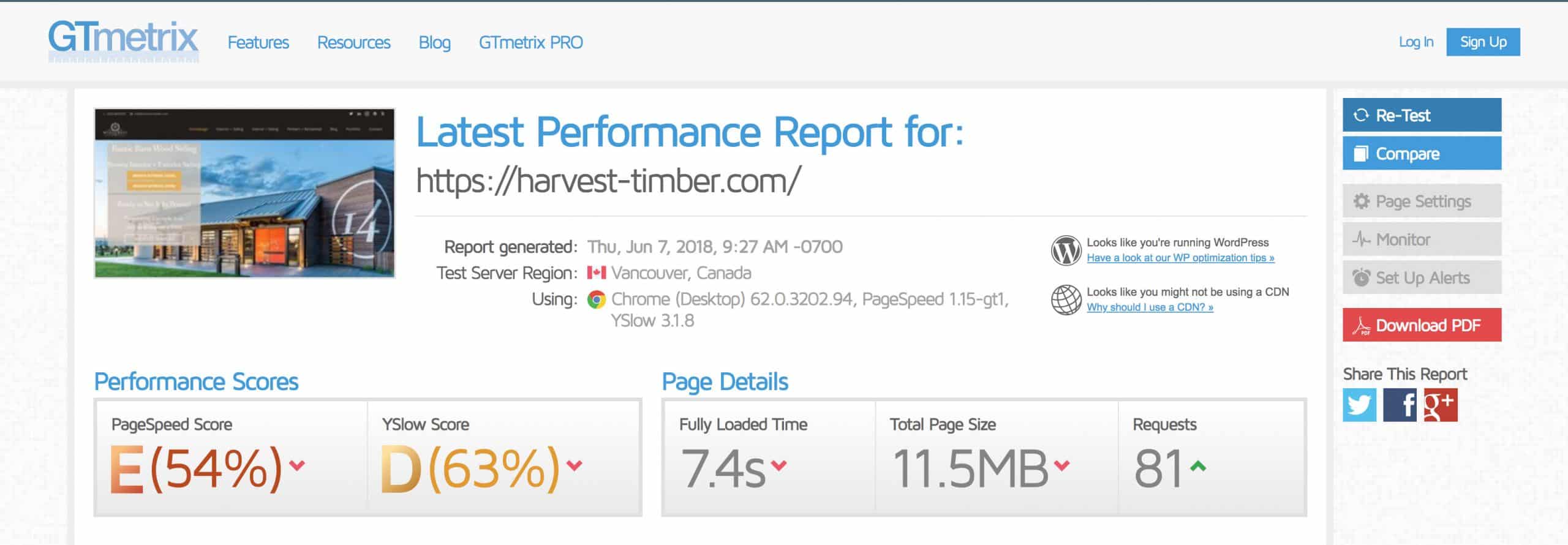
Glen came to us with a very loaded down website with load times ranging between 7 seconds & 15 seconds on a 4g LTE connection. That’s REALLY slow and can truly deter users on slower connections from even getting past the first page.
We have a go-to strategy that we’ve developed for slow WordPress sites, but Glen’s wasn’t typical. We had a wishlist from him stating that we needed to keep the graphics & videos while ramping up the speed.
”We knew our slow site was holding back our sales. Our prospects find us through Google & Pinterest and our website is our first true billboard. The speed increase translated to more calls & forms fills right away.
Glen E.Owner, Harvest Timber
”WE LOVE THE TECHNICAL SEO OF A WEBSITE. WE PUT A LOT OF EXPERTISE INTO THE SITE SPEED PROCESS AS IT’S FOUNDATIONAL SEO THAT MUST BE DONE FOR EVERY SITE ON A RECURRING BASIS.
John KellerCEO, W3 Affinity
Our Solution
The solution for site speed varies from website to website, though many have a common theme:
-
A few huge images that need to be resized, reformatted, and compressed for web browsing
-
Scripts that are running in the wrong place of the website causing render issues
-
Too many plug-ins doing functions that don’t require their existence to achieve
-
Cache, Cache, Cache
Identify the Opportunities
Glen’s website came to us with a unique issue. It had over 20 images + 4 videos just on the home page that the client really felt needed to stay to keep his style showcased for their prospective clients.
We consulted with Glen and came up with the strategy to keep the gorgeous look of the site while honoring the fact that site speed was causing his business to not blossom.
Optimizing the Images
For Glen’s site, we were able to remove the header slideshow, which reduced the load on the site tremendously. We reduced the site by 10 images in just that one move. (Side note: We’re not a fan of sliders in the header of a home page, they don’t get the message needed to users fast enough and they’re more likely to bounce, scroll, or click to a new page before waiting for slides to scroll. Not to mention, they require several scripts and graphics to make work, which slows your website dramatically).
Once we had the final list of graphics that were going to be needed for Glen’s site, we downloaded them all and began optimization. Using GTMetrix.com we grabbed the specifications needed for each image on the site and began resizing the images. We found that EVERY image was uploaded at 300dpi (Straight from a DSLR, images come at a higher resolution with 300 dots per inch. Websites are best run with 72dpi or dots per inch), and that they were several thousand pixels wide x tall. We reduced the images to 72dpi & resized them to fit exactly where they’re going on the site and ran them through compression using GTMetrix.
With the images fully compressed we sent them back up to the website and reran our tests. That shaved 3 seconds off right away!
Diving Into the Technical Issues
After handling the heavy issue of graphics we moved to the more technical issues on the site:
- We moved several scripts that were loaded in the header to the footer of the website, ensuring that they worked one by one and that the site didn’t look glitchy as it loaded as well.
- Removed query strings from various scripts & stylesheets that weren’t needed
- Combined javascript files into as few as possible files to reduce assets needed to load the site
- Combined CSS files into a singular stylesheet (from 8 resources needed to load the site to 1)
- Minified HTML, JS, & CSS
- Turned on the website caching
Typically we’ll use a secret weapon for all of the above tasks called WP Speed of Light, though we can tell you from experience, that is something you’ll want to back up before running on your site.
The Results
Traffic on the Site Started Converting Instantly
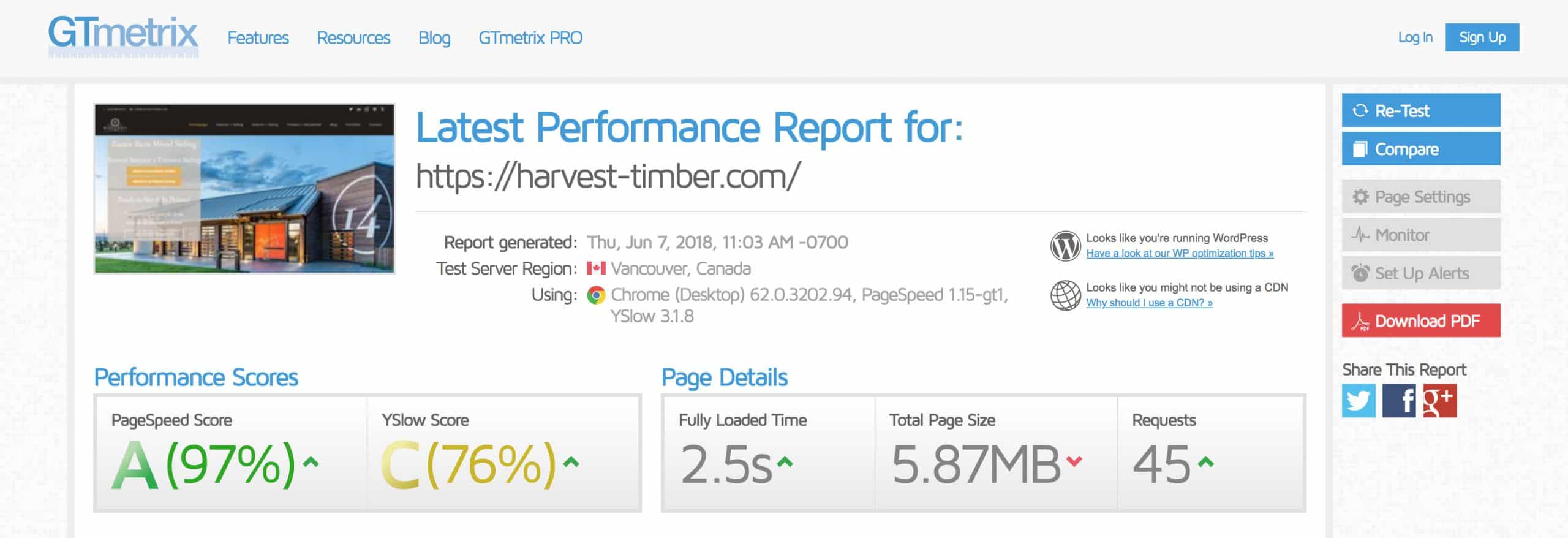
After a laundry list of technical tasks from server management, site changes, and client interactions we came to complete our SEO project. Below you’ll see a before and after of the efforts:

You’ll see in the after that we reduced the Fully Loaded Time to a very respectable time, along with the page size to one that wouldn’t cripple anyone’s data plan while keeping our requests for the page below the average website.

You may look at this and wonder why the site is still sitting above 5MB but the site load time is under 3 seconds. It’s because of the videos we touched on in the early part of this case study. We made them load in the background while forcing them to stream only “on-demand” meaning that the tools will grab them for site size, however, your phone will not unless you hit the play button.
The final result was a call from our client asking “What Happened?!” – the traffic his site was getting started converting pretty quickly. Phone calls increased according to Glen by over double over the course of 24 hours. Site Speed is foundational. When done later, it’ll result in getting business you were missing out on from the start because of your slower website.
Want W3 Affinity to Do This for You?
Our Team Will Respond to Your Request for a Discovery Call Within 48 Hours to Schedule a Consult Specifically for Your Business.
Our Support
Main Support: info@w3affinity.com
Sales: sales@w3affinity.com
"*" indicates required fields